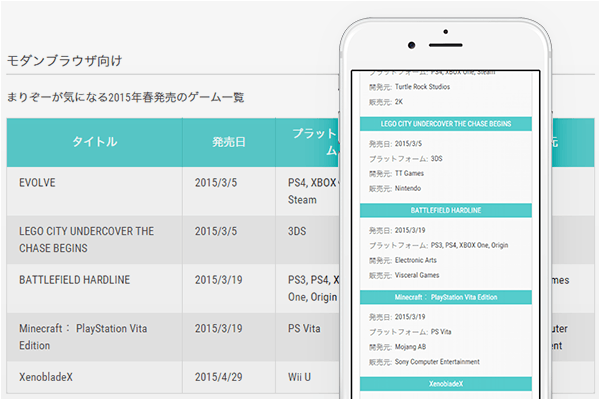
オシャレなtableデザインサンプル15点 コトダマウェブ.
Aviutl拡張編集プラグインの「環境設定」の設定項目について紹介します。環境設定の開き方拡張編集の「環境設定」は、拡張編集のウィンドウ(タイムライン)の適当な場所で「右クリック」→「環境設定」で開くことができます。. というわけでcssで表の余白やデザインを指定する方法を紹介していきます。 このように1つ1つのセルの余白を大きくしてみましょう。 見出しの1つ1つのセル内の余白を変えたいときは、 th にpaddingを指定します。. 2018年7月17日 初心者向けにレスポンシブでのhtmlのtableの使い方をまとめました。さまざま なケースに対応したレスポンシブのtableレイアウトについてデザインとサンプル コード(html,css)を付けて解説しています。. 自動スクロール. 「自動スクロール」にチェックを入れると、文字がスクロール するようになります。 スクロール .
Csstable
Aviutl上で編集中の動画の音量調整方法がわかりません。ニコニコ動画に動画を投稿しているものです。 ymmで動画の大本を作り、aviutlで調整、エンコード、動画化という形で動画を制作しているのですが、動画内で編集している動画の音量が下げられません。ymmの段階で音量を調節しても、aviutl. こんにちは! ライターのナナミです。 みなさん、表って使ってますか?見やすく整理されているので、料金表などの情報量が多いものにはぴったりのレイアウトです。 でもデザイン次第では見辛くなる上、webサイトの魅力も落ちてしまいますね…。そんなお悩みも、cssで解決しちゃいましょう. 2018年9月2日 テーブルのデザインってどんなものにするか迷いますよね。多くのwebサイトで テーブルが使われますが、基本的にhtmlとcssだけで表現しなければいけない のでデザインに制限があり、webデザイナーも頭を悩ませる要素 . 2020年8月11日 table要素をhtmlだけで表示するテーブルではなく、cssでデザインした テーブルにして見やすいテーブルや表の作成に挑戦しました。 あまりテーブルを 自分のブログに使用することがないので、table要素で作成した .
Htmlでもcssでも指定していないのに、なぜだか2、3ピクセルの余白というか隙間が空いてしまったことってありませんか? webデザインをしているとこの2ピクセル、、、いえ、わずか1ピクセルでも意図しない余白や隙間があったりすると気になってしまいます。. 2017年11月23日 th要素の下に線を入れただけのシンプルなデザインです。 見出しセルだけ色を 付けたテーブル. html; css. result; skip results iframe. 2017年3月26日 aviutlでテキストを縦スクロールしているのですが、スピードが結構速いです。逆 に結構ゆっくりな感じにしたいのですが、どうすればなってくれますでしょうか ? テキスト標準描画はこんな感じです。よろしくお.
Table15
Html/cssをはじめて学習する方に向けた入門書。「作りながら学ぶ html/cssデザインの教科書」公式サポートサイトです。. Aviutlを使用して、以下の動画のような結婚式などのエンドロール的なモノの作り方を紹介します。簡単なエンドロール動画なら、 html css 表 デザイン それっぽいbgm それっぽい画像の2つを使えば誰でもすぐに作れます。.
Htmltable Webliker
「自動スクロール」にチェックを入れ、テキストの前後は数行ずつ改行を入れて 調整します。 (14) 動画を終了したい位置に合わせ、右下の赤丸をクリックします 。 (15) . サルワカのwebデザイン入門では、どの書籍よりも、またどのウェブページよりも分かりやすくオシャレなwebサイトを作るための知識を解説していきます。はじめにhtmlとcssをマスターしましょう。初心者の方はstep. 1から読んでいくことをおすすめします。. Html,css 500色のカラーコード一覧表。w3c指定16色やセーフカラー216色など、ホームページのフォントカラーや背景色。カラーコード一覧表. Htmlタグ・スタイルシート・特殊文字等の早見表 ★このウェブサイトについて ごあいさつ htmlクイックリファレンスは、ホームページ制作について順序だてて説明するというより、 知りたい項目をピンポイントで表示する早見表や辞書のイメージで制作しています。.
Csstablecss Shu

2020年8月6日 html css 表 デザイン cssを学び始めた方へ; table 関連のデザインについて学びたい方へ; 今回はtable( 表)のデザインについての記事になります htmlで記述した際には、左寄せに なりますが、センター寄せをする際には、 text-align: center. メインのビジュアルには決してならないけれど、webデザインをしていると1、2箇所は必ず出くわす表のデザイン。どうしようかと悩んでいるデザイナーの方に向けてきれいな表のデザインについて解説しています。. Aviutl での編集も最終段階となったが一部分だけ「ゆっくりの読み上げが気に入らない」 「読み間違え」「ゆっくり音声を追加したい」なんて部分ができてしまう. Aviutlを使用してみようかと悩んでいる人へ 使用者がとても多く、解説ページがとても多い為もしもの時もわかりやすくてお勧めします。 aviutlの使用法などがこちら↓のページに載っているので参考にしてみて下さい!! aviutl. info/.
Htmlでテーブルを組む. まずは土台となる表を作っていきましょう。表はhtml の

0 comments:
Posting Komentar